Vimeo Carousel GalleryというjQueryプラグインを使えば、Vimeoのカルーセルを実装することができます。オススメVimeo集の紹介やVimeoのギャラリーを作りたい時なんかに使えそうですね。以下は使い方です。
[ads_center]
Vimeo Carousel Galleryの使い方
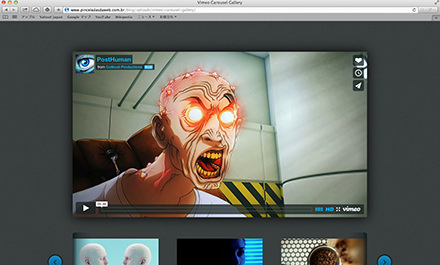
以下から実際のデモを確認することができます。

デモでは下部のサムネイルが並んでいる両端に左右の矢印ナビゲーションがついています。シンプルでとても使いやすくていいですね。
使い方は、まずjQuery本体とプラグインを読み込みます。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="lib.js"></script>
そして以下のようにVimeoのリストなどを設定していけばOKです。
var data = {
"main" : "VimeoのURL",
"videos" : [
{ "url" : "VimeoのURL" },
{ "url" : "VimeoのURL" },
<!-- 中略 -->
{ "url" : "VimeoのURL" }
]
}
Vimeo.init({
container: $('.gallery')
});
というわけで、サイトにVimeoを取り入れたい場合に活用してみたいプラグインですね。