とても軽量でレスポンシブにも対応しているjQueryスライダー「Unslider」がよさそうだったのでメモしときます。マークアップも使い方もとてもシンプルだし、約3KBという軽さが魅力的ですね。スライドのスピードやキーボード操作もオプションで設定することができます。
[ads_center]
使い方
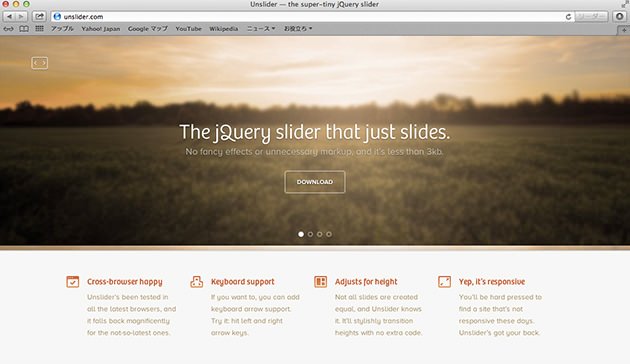
レスポンシブということで、実際にブラウザサイズを変更して確認してみました。以下は通常時↓

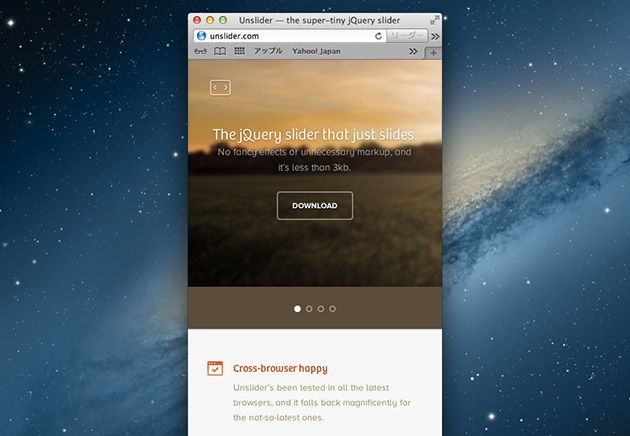
ブラウザサイズを縮小↓

ちゃんとレスポンシブに対応されていますね。ということで、以下、使い方です。
jQueryとプラグインを読み込みます。
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="//unslider.com/unslider.min.js"></script>
HTMLをマークアップしてきます。余分なマークアップは一切なく、シンプルに以下のように記述できます。
<div class="banner">
<ul>
<li>slide1</li>
<li>slide2</li>
<li>slide3</li>
</ul>
</div>
スライダーに必要なCSSも追加しておきます。
.banner {
position: relative;
overflow: auto;
}
.banner li {
list-style: none;
}
.banner ul li {
float: left;
}
あとはUnsliderをセットするだけです。
$(function() {
$('.banner').unslider();
});
オプション
オプションを指定する場合は以下のように指定します。
$('.banner').unslider({
speed: 500, // スピード
delay: 3000, // スライド間隔
complete: function() {},// スライドアニメーション後のコールバック関数
keys: true, // キーボード操作
dots: true, // ナビゲーション
fluid: false // レスポンシブデザイン
});
必要最低限の機能もちゃんと揃っていますね。自分でちょっとしたカスタマイズをしたい場合には便利です。
ということで、レスポンシブに対応している軽量のjQueryスライダー「Unslider」の使い方でした。ダウンロードや詳しい内容に関しては以下の公式サイトをご確認ください。






