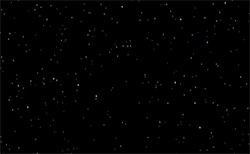
Starfieldは宇宙空間を移動するような背景アニメーションを実装することができるjQueryプラグインです。宇宙好きの方にはピッタリのプラグインです。使い方もとてもシンプルなので手軽に利用できるのがいいですね。
Starfieldの使い方
Starfieldを実際に試してみたところ使い方がとても簡単でした。jQueryとプラグインを読み込んだら以下のようにセットするだけです。背景にしたい要素をセレクタに設定してあげます。
$(function(){
$('#sample').starfield();
});
オプションを指定する場合は以下のように記述します。
$(function(){
$('#sample').starfield({
starDensity: 2.0,
mouseScale: 0.5,
seedMovement: true
});
});
starDensityは数値を上げることで星の密度が高くなります。デフォルトは1.0です。mouseScaleは数値を上げることでマウスの動きに応じて移動するスピードが速くなります。こちらもデフォルトは1.0になります。
また、seedMovementのデフォルトはtrueなのですが、こちらはページが読み込まれた時に自動でアニメーションがスタートする設定です。falseにすることでページが読み込まれただけではアニメーションせず、マウスを動かした時にスタートするようになります。
というわけで、簡単に宇宙空間の背景アニメーションを実装することができるjQueryプラグイン「Starfield」のご紹介でした。
ライセンスはMITとのこと。気になる方は是非チェックしてみてください。