jQuery Smooth Div ScrollというjQueryプラグインを使えば、マウスオーバーで左右に画像をスクロールさせることができます。イメージスライダーというかイメージギャラリーとしての活用も期待できますね。応用次第で色んな場所に使えそうです。以下は使い方です。
[ads_center]
jQuery Smooth Div Scrollの使い方

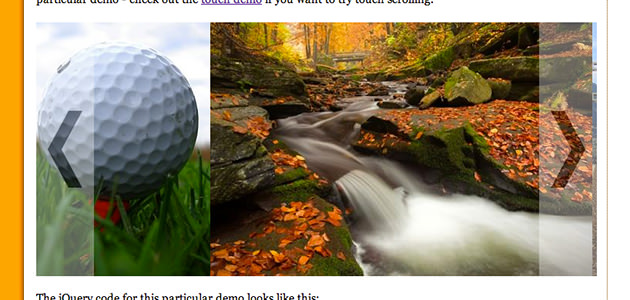
このように、マウスオーバーで画像を左右にスクロールしていくことができます。画像をじっくり見たい場合は、左右の矢印からカーソルを離すことでスクロールが止まります。
$(document).ready(function() {
$("#sample").smoothDivScroll({
mousewheelScrolling: "allDirections",
manualContinuousScrolling: true,
autoScrollingMode: "onStart"
});
});
現時点で更新されている必要な外部ライブラリとしては以下があります。
- jQuery (1.8.1)
- jQuery UI custom (1.8.23)
- jquery.mousewheel (3.0.6)
タッチにも対応したい場合は以下も必要です。
- jquery.kinetic.js (1.5)
スマホやタブレットで閲覧するユーザーのためにもタッチは対応しておきたいですよね。





