jQuery Smart Placeholderはフォーム内でユーザーが入力中の時でもプレースホルダーを表示してくれる便利なjQueryプラグインです。フォーカス時にプレースホルダーが上または下へ移動してくれるので、入力作業を妨げることもありません。
jQuery Smart Placeholder
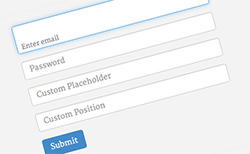
以下はjQuery Smart Placeholderの実際のデモになります。
一般的なプレースホルダーってinput要素にフォーカスした時点で消えちゃうので、複雑な項目なんかだと「具体例を参考にしながら入力したい」といった時など不便ですよね。
jQuery Smart Placeholderを使えば、フォーカス時にプレースホルダーが移動してくれるのでとても便利です。移動する位置はオプションのpositionという項目にtopかbottomを指定すればOKです。
このように、カラー、サイズ、スピードなど他にもいろいろなオプションが揃っています。
$("input").smartPlaceholder({
text: 'Enter Value',
backgroundColor: '#fff',
color: '#888',
size: 12,
speed: 0.3,
radius: 3,
indent: 5,
position: 'bottom',
mode: 'extend'
});
プラグインのダウンロードや詳しい使い方に関しては以下のページからチェックできます。ユーザーフレンドリーな入力フォームを実装したい時に活用してみたいですね。