タッチデバイスのスワイプにも対応したシンプルなスライドショーを実装することができるjQueryプラグイン「Swipeshow」をご紹介します。jQuery 1.8が必要とのこと。モバイルからのアクセスが増えてくる中、こういったスワイプにも対応しているプラグインはこれからますます重要になってきそうですね。
[ads_center]
使い方
まずはHTMLマークアップから。以下のようにシンプルに記述します。
<div class="swipeshow">
<ul class="slides">
<li class="slide"> ... </il>
<li class="slide"> ... </li>
<li class="slide"> ... </li>
</ul>
</div>
CSSでスライドショーのサイズを指定しておきます。
.swipeshow {
width: 200px;
height: 200px;
}
ダウンロードしたプラグインファイルを読み込みます。jQuery本体も読み込んでおく必要があります。
<link rel='stylesheet' href='jquery.swipeshow.css'> <script src='jquery.swipeshow.js'></script>
あとはSwipeshowをセットすればOKです。
$(function() {
$(".swipeshow").swipeshow();
});
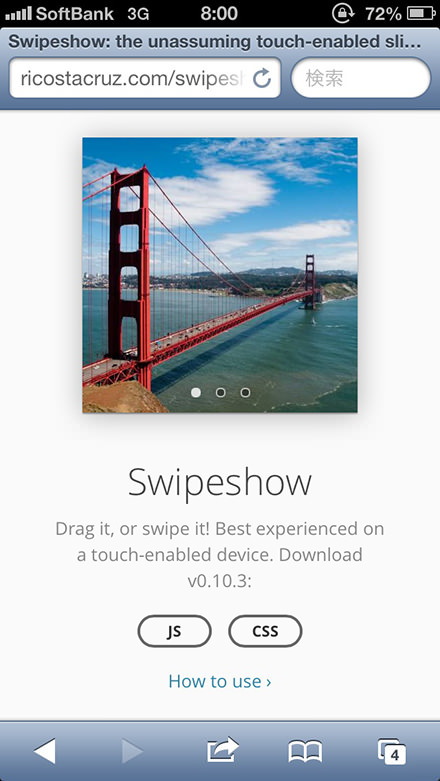
実際にiPhoneで動作確認してみると、ちゃんとスワイプ操作で画像が切り替わりました。これからスライドショーを実装しようとする場合には選択肢の1つになりそうですね。

オプションでは自動スタートやインターバル、アニメーションスピードなどを設定することができます。
$(".swipeshow").swipeshow({
autostart: true, // 自動スタートするかどうか。する場合はtrue、しない場合はfalse
interval: 3000, // スライド切替のインターバル
initial: 0, // スライドインデックス
speed: 700, // アニメーションスピード
friction: 0.3, // バウンスバック動作
mouse: true, // マウスのドラッグでの操作を有効にするかどうか
});
ということで、スワイプにも対応したシンプルなスライドショーを実装できるjQueryプラグイン「Swipeshow」の使い方でした。