jQuery Responsive TabsというjQueryプラグインを使えば、レスポンシブなタブパネルを実装することができます。タブパネルはモバイル時にはアコーディオンに切り替わるので、スマホでも使いやすくていいですね。以下は使い方です。
[ads_center]
jQuery Responsive Tabsの使い方
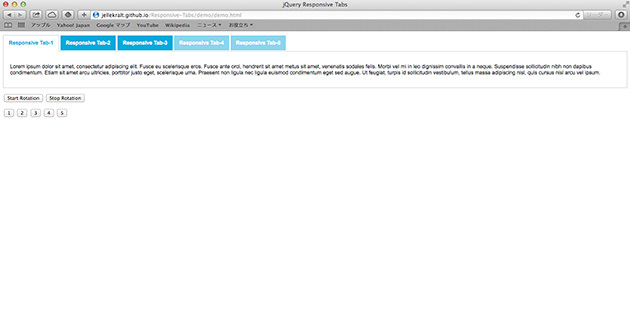
実際のデモでは、以下のようにタブを選択することでそれに対するコンテンツが表示されます。

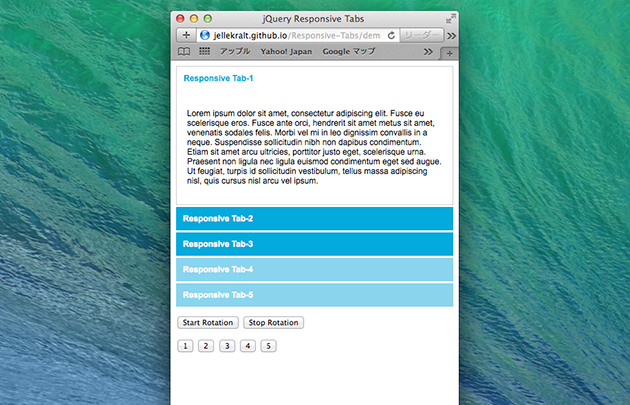
ブラウザ幅を縮小していくと縦型のアコーディオンに切り替わります。

HTMLの記述はこんな感じでシンプルに書くことができます。
<div id="sample">
<ul>
<li><a href="#tab-1">・・・</a></li>
<li><a href="#tab-2">・・・</a></li>
<li><a href="#tab-3">・・・</a></li>
</ul>
<div id="tab-1">・・・</div>
<div id="tab-2">・・・</div>
<div id="tab-3">・・・</div>
</div>
jQuery本体を読み込んだ状態で、プラグインをセッティングすればOKです。
$('#sample').responsiveTabs({
startCollapsed: 'accordion'
});
互換性のあるブラウザはIE7+、Chrome、Firefox、Safari、Operaとのことです。






