すごくどうでもいい内容なんですが、ちょっとやってみたかったので素人ながら作ってみます。ある要素、例えばa要素なんかにマウスオーバーした時にちょっとだけ拡大して強調させたいなどといった時に使えるかもしれません。分かりづらそうなのでサンプルも作ってみました。おかしい部分やもっとこうした方がいいみたいなことがあれば是非教えていただけるとうれしいです。
(※ CSS3だけでもできましたので追加しておきます。)
[ads_center]
要素を全体的に拡大
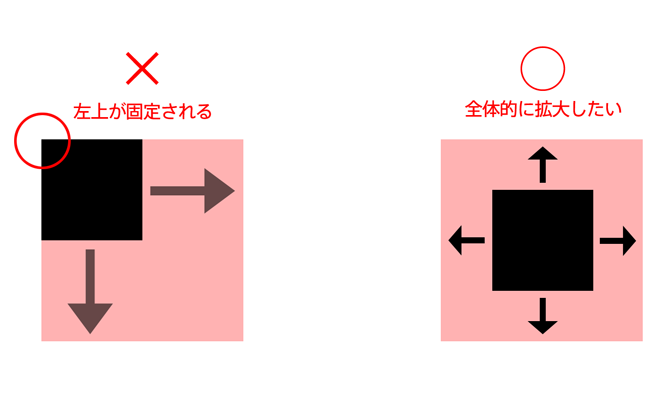
CSSのtransitionを使って背景色もアニメーションで変わるようにしています。要素の拡大はjQueryのanimateを使ってpaddingの値を変えています。で、普通にpaddingの値だけ変えると左上が固定されて右下方向だけアニメーションして拡大していくので、拡大する分positionでマイナスの値も指定します。ちょっと分かりずらいので図にするとこんな感じです。

なので、要素全体にpaddingを10px追加して拡大したい場合はtopとleftにpositionの値-10を指定することで全体が均一に拡大するように見せています。以下、コードです。
HTML
<div id="sample">
<a href="#">Sample</a>
</div>
CSS
#sample {
width: 100px;
height: 100px;
margin: 30px;
position: relative;
}
#sample a {
background: #06F;
color: #fff;
font-size: 13px;
width: 100px;
height: 100px;
line-height: 100px;
display: block;
text-align: center;
text-decoration: none;
position: absolute;
-webkit-transition: background-color 0.2s linear;
-moz-transition: background-color 0.2s linear;
-o-transition: background-color 0.2s linear;
transition: background-color 0.2s linear;
}
#sample a:hover {
background: #0FF;
}
JavaScript
$(function(){
// mouseover時の値
var mouse_on = {
top: -10,
left: -10,
paddingTop: 10,
paddingBottom: 10,
paddingLeft: 10,
paddingRight: 10,
fontSize: 20
}
//mouseout時の値
var mouse_off = {
top: 0,
left: 0,
paddingTop: 0,
paddingBottom: 0,
paddingLeft: 0,
paddingRight: 0,
fontSize: 13
}
$('#sample a').hover(function(){
$(this).animate(mouse_on, 200);
}, function(){
$(this).animate(mouse_off, 200);
});
});
IEはtransitionに対応していないっぽいので背景色はアニメーションなしでパッと切り替わります。すごい基礎的なことしかしてないですが、手軽に色々なことができるので楽しいですね、jQuery。
追記
すいません、CSS3だけでもできました。というかtransition複数指定するだけで普通にいきますね。以下CSSだけのサンプルです。
サンプル(CSS3)
以下コードです。
HTML
<div id="sample">
<a href="#">Sample</a>
</div>
CSS
#sample {
width: 100px;
height: 100px;
margin: 30px;
position: relative;
}
#sample a {
background: #06F;
color: #fff;
font-size: 13px;
width: 100px;
height: 100px;
line-height: 100px;
display: block;
text-align: center;
text-decoration: none;
position: absolute;
top: 0;
left: 0;
-webkit-transition:
background-color 0.2s linear,
padding 0.2s linear,
top 0.2s linear,
left 0.2s linear,
font-size 0.2s linear;
-moz-transition:
background-color 0.2s linear,
padding 0.2s linear,
top 0.2s linear,
left 0.2s linear,
font-size 0.2s linear;
-o-transition:
background-color 0.2s linear,
padding 0.2s linear,
top 0.2s linear,
left 0.2s linear,
font-size 0.2s linear;
transition:
background-color 0.2s linear,
padding 0.2s linear,
top 0.2s linear,
left 0.2s linear,
font-size 0.2s linear;
}
#sample a:hover {
background: #0FF;
top: -10px;
left: -10px;
padding: 10px;
font-size: 20px;
}