jQuery Lighterは美しいフェードで画像を拡大縮小させることができるLightbox系のプラグインです。とても優雅な雰囲気のアニメーションを実装できるギャラリーなので、この手のプラグインを使う際には選択肢の一つとして覚えておきたいところです。
jQuery Lighterの使い方
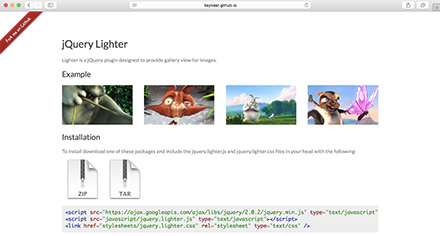
以下はjQuery Lighterのデモになります。

1回目の画像拡大時では正方形で表示された状態でローディングされます。読み込みが完了すると今度は画像全体が拡大されて、適切な縦横比での表示になります。
それ以降は同じ画像をクリックするとスムーズに拡大するようになります。
実際に使ってみたんですが、使い方もかなり簡単で非常にいい感じです。単純にjQuery本体とプラグインファイルを読み込んでリンク付き画像をマークアップするだけという手軽さ。
<link href="jquery.lighter.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.lighter.js"></script>
こんな感じで画像を記述していくだけです。aタグに指定した画像がオリジナルサイズの方です。img要素は最初に表示される画像になるので、widthやheightを付けるなり任意でサイズ調節をしておけばOKです。
<a href="images/test1.jpg" data-lighter>
<img src="images/test1.jpg" />
</a>
あとは設定した画像が勝手にLightboxのように表示できるようになります。jquery.lighter.cssとjquery.lighter.jsもだいぶ軽量だし、手軽に導入できるのではないでしょうか?
複雑な機能がない分サクサク動くので、Lightbox風のイメージギャラリーを実装したい時にはオススメです。