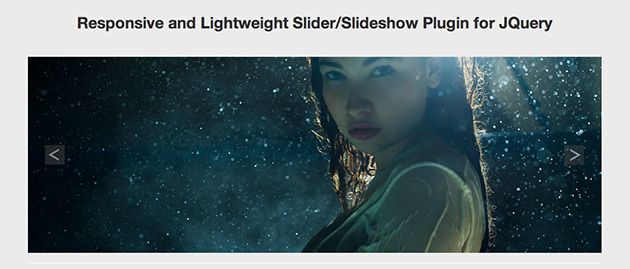
レスポンシブに対応している軽量のjQueryスライダー「Juicy Slider」をご紹介します。エフェクトがとっても優雅な感じで素敵ですね。min版が約2KBとかなり軽量なところも嬉しいです。あと、JavaScriptを使用して画像とviewportに対応するアスペクト比を計算して画像サイズが調整されるので、古いブラウザでもより一貫した互換性になっています。
[ads_center]
使い方

このように見た目がとてもシンプルなのでいい感じですね。マウスオーバーすると画像切り替えの矢印アイコンが表示されます。
使い方も特に難しい設定はありません。head内にjQuery、jQuery UI、プラグインファイルを読み込みます。
<link rel="stylesheet" href="css/juicyslider.css" type="text/css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/jquery-ui.min.js"></script> <script type="text/javascript" src="js/juicyslider.js"></script>
マークアップは以下のように記述します。
<div id="myslider" class="juicyslider">
<ul>
<li><img src="img1.jpg" alt=""></li>
<li><img src="img2.jpg" alt=""></li>
<li><img src="img3.jpg" alt=""></li>
<!-- 中略 -->
</ul>
<div class="nav next"></div>
<div class="nav prev"></div>
<div class="mask"></div>
</div>
あとはプラグインを初期化すればOKです。
$('#myslider').juicyslider();
オプションもいくつか用意されているので、自分に合ったカスタマイズをする際に役立ちそうですね。
Juicy Slider