jQuery.GI.TheWall.jsというjQueryプラグインを使えば、Google画像検索のようなギャラリーを実装することができます。サムネイル画像が並んでいて、クリックすると詳細画像がアニメーションで表示されるといった感じです。これは便利ですね。
[ads_center]
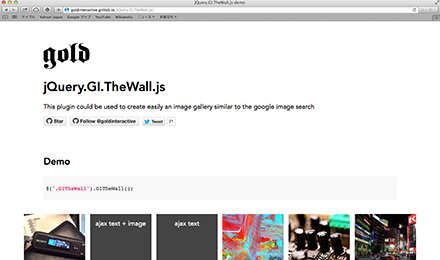
jQuery.GI.TheWall.js

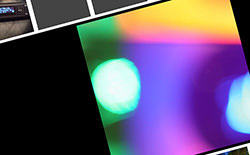
以下のように、画像をクリックすると詳細画像が表示されます。

画像以外にテキストを表示させることもできるのが便利ですね。また、左右の矢印で画像を切り替えることもできます。
実際のデモはレスポンシブにもなっています。
オプションでは上記の矢印やレスポンシブの他にも、クローズボタン、キーボードナビゲーション、アニメーションスピード、オートスクロールなどを設定することができます。
Google画像検索みたいなイメージギャラリーを実装したい時に、覚えておきたいですね。