FlickerplateというjQueryプラグインを使ってみました。これとてもいいですね。スマホやタブレットのフリックやレスポンシブにも対応しているコンテンツスライダーを実装することができます。使い方も簡単なので覚えておきたいプラグインです。
[ads_center]
Flickerplateの使い方

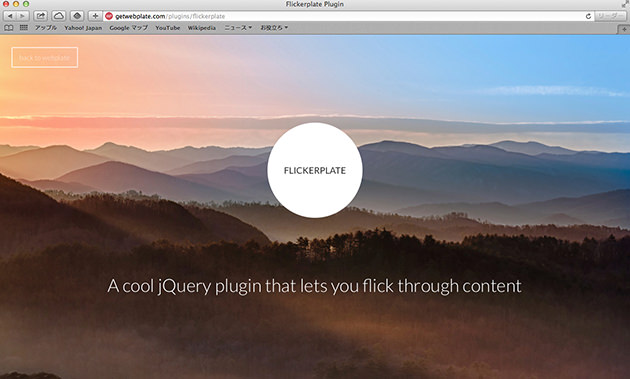
Flickerplate Plugin
head内にjQuery本体とダウンロードしたプラグインファイルを読み込んでいきます。
<link href="css/flickerplate.css" rel="stylesheet" type="text/css"> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="jquery-finger-v0.1.0.min.js"></script> <script src="flickerplate.min.js"></script>
HTMLは以下のように記述します。
<div class="flicker-example">
<ul>
<li>
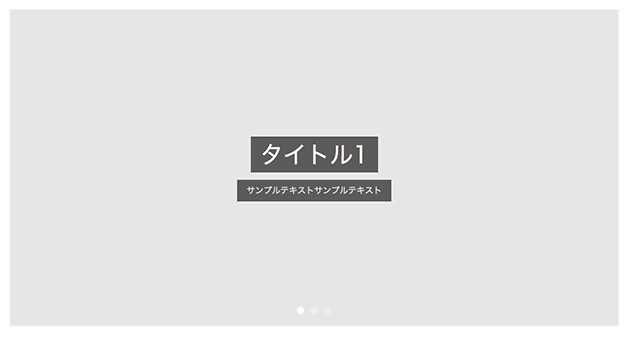
<div class="flick-title">タイトル1</div>
<div class="flick-sub-text">サンプルテキストサンプルテキスト</div>
</li>
<li>
<div class="flick-title">タイトル2</div>
<div class="flick-sub-text">サンプルテキストサンプルテキスト</div>
</li>
<li>
<div class="flick-title">タイトル3</div>
<div class="flick-sub-text">サンプルテキストサンプルテキスト</div>
</li>
</ul>
</div>
最後にFlickerplateをセットすれば完了です。
$(document).ready(function(){
$('.flicker-example').flicker();
});
こんな感じであっという間にコンテンツスライダーを実装できます。

左右の端にホバーするとコンテンツを切り替える矢印も表示されます。ちなみに矢印は画像を読み込む必要があります。
オプションも色々あるので詳細は公式サイトで確認してみて下さい。