jQuery.Flexdatalistはテキスト入力候補を表示させることができるjQueryプラグインです。最初の1文字や2文字などを入力した際に、それにあう候補を表示してくれるのでとても便利ですね。datalistをサポートしているのが特徴です。
jQuery.Flexdatalist
以下、jQuery.Flexdatalistの実際のデモになります。詳しい実装方法も載っているので、気になる方はぜひチェックしてみてください。
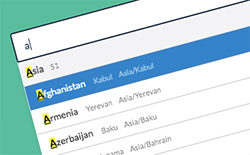
テキストボックスにテキストを入力すると、datalistに設定した値にあったものが候補として表示されます。
デモページにはいくつかサンプルが用意されており、各サンプルの横にある「HTML」と「JAVASCRIPT」の「SHOW」をクリックすると実際のコードを確認できるようになっています。
jQuery.Flexdatalistはddatalistをサポートしており、これに候補として表示させたい値を指定していきます。マークアップやJSのセッティングがとてもシンプルなので、手軽に活用できるのではないでしょうか?
オプションには、data、url、params、searchContain、searchDisabled、minLength、maxShownResults、groupBy……などさまざまな項目が用意されています。カスタマイズ性に優れているのもうれしいポイントの一つです。
シンプルな使い方で豊富なオプションを備えたjQuery.Flexdatalist。テキスト入力の際に候補を表示させる機能を実装したいという方は、ぜひ試してみてください、
jQuery.Flexdatalistのダウンロードや詳細は以下からどうぞ。