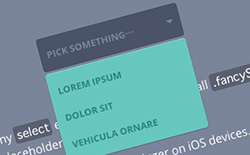
セレクトメニューをシンプルでスタイリッシュに実装することができるjQueryプラグイン「FancySelect」がとてもよさそうですね。表示される際のアニメーションもさりげない感じでとてもお洒落です。使い方も特に難しい設定とかはなさそうですね。
[ads_center]
使い方
以下のようにHTMLをマークアップしたら。
<select class="basic">
<option value="">メニュー1</option>
<option>メニュー2</option>
<option>メニュー3</option>
<!-- 中略 -->
</select>
FancySelectを呼び出すだけです。
$('.basic').fancySelect();
セレクトメニューをかっこよくしたい時に活用してみたいですね。