jquery.datepickerはWeb用の未来的なデータピッカーを実装することができます。カレンダー内で開始する日を選択できたり、その日から任意の日までを選択した状態にできたりといったことが可能です。
jquery.datepicker
jquery.datepickerの実際のデモ動作は以下のページからチェックできます。
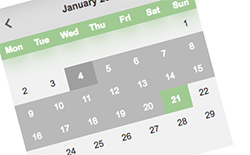
デモページを読み込むと、シンプルで見やすいカレンダーが表示されます。開始日(スタートデータ)には4日が指定されており、21日までが選択された状態になっています。
4日から21日までの範囲はグレーに色付けされているので、どこからどこまで選択しているのかを把握しやすいのがいいですね。
スタートデータは濃いグレーで、最後に選択したデータは緑で表示されます。シンプルなレイアウトとスッキリしたデザインのカレンダーにより、目的の日付を選択しやすいデータピッカーに仕上がっている印象です。
カレンダー上部の左右の矢印をクリックすれば、前後の月に手軽に移動することもできます。
また、API Referenceを利用すること多彩なカスタマイズもできるので、自サイトに合わせたデータピッカーを作り込みたい人にもうれしい仕様といえるのではないでしょうか?
というわけで、Web用として使う未来的なデータピッカーを実装したいという人は、ぜひ「jquery.datepicker」をチェックしてみてください。
jquery.datepickerの詳しい使い方やダウンロードに関しては、以下のページからどうぞ。