jQuery CoverflowというjQueryプラグインを使えば、iTunesのスライダーみたいなギャラリー(Cover Flow)を実装することができます。画像をクリックしながら効率良く見ていくことが可能です。iTunesのCover Flowのような機能を加えたい時に活用してみたいですね。
[ads_center]
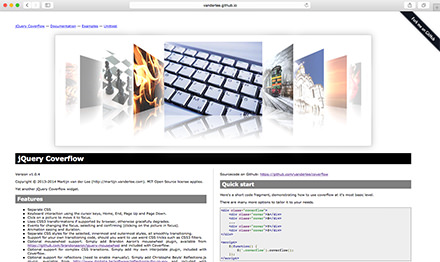
jQuery Coverflow

クリックした画像はテンポ良く中央にスライドしてくるので、たくさんある画像を次々にチェックしていきたい時に便利ですね。
また、jQuery Mouse Wheel Pluginというプラグインを使ってマウスホイールにも対応させることが可能です。
他にもReflection.js for jQueryを使ったリフレクション効果やTouchSwipeというプラグインを使ったタッチ、スワイプ、ジェスチャーなど、様々な機能を追加することができます。
iTunesライクのギャラリーを実装したい方はチェックしてみてはいかがでしょうか。