jquery countDownTimerは自分の必要性に応じた様々なカウントダウンを実装することができるjQueryプラグインです。現在の日付から未来の日付までのカウントダウンや一般的なタイマー設定までいろんなカウントダウンを表示させることができます。
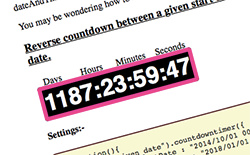
jquery countDownTimer
ダウンロードや実際のデモ、またはjquery countDownTimerの詳しい使い方に関しては以下からチェックできます。
デモでは今日の日付から未来の日付までのカウントダウンや開始日を設定してそこから未来の日付までのカウントダウンを表示したりしています。
使い方はjQuery本体とプラグインファイルを読み込んだ状態で、カウントダウンを表示させたい場所に以下のようなHTMLを挿入しておきます。
<div id="countdowntimer"><span id="sample"><span></div>
あとはjquery countDownTimerのセッティングをするだけです。以下は割とわかりやすい例です。
$(function(){
$("#sample").countdowntimer({
startDate : "2015/05/01 00:00:00"‚
dateAndTime : "2018/01/01 00:00:00"‚
size : "lg"
});
});
startDateには開始日を、dateAndTimeには未来の日付を設定します。
その他にも、単純に特定の時間からのタイマーをカウントダウン表示させることも可能です。以下のようにhoursやminutesに時間を設定するだけです。
この場合は3時間10分のタイマーがカウントダウン表示されます。
$(function(){
$("#sample").countdowntimer({
hours : 3‚
minutes : 10‚
size : "lg"
});
});
こんな感じでいろんなパターンのカウントダウンを設定することができるので、気になる方は是非チェックしてみてはいかがでしょうか?