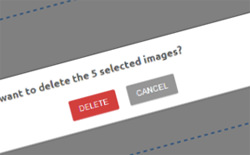
jquery.confirmDialogは、フルスクリーンによるかっこいいダイアログボックスを表示させることができます。トリガーされると、画面上部からスライドダウンでダイアログボックスが降りてきます。フルスクリーンなのでとてもダイナミックですね。
jquery.confirmDialog
以下のページから、jquery.confirmDialogのダウンロードや詳しい使い方をチェックできます。デモはファイルをダウンロードして確認できます。
デモページでは、「DEMO」と書かれたボタンが設置されており、これをクリックすると上からダイアログボックスがスライドダウンで表示されます。
フルスクリーン(背景にはオーバーレイがかかります)で表示されるダイアログボックスは、選択する時に集中しやすくなるのでとてもいい感じですね。
ちなみに、デモではダイアログボックスを表示したあと「YES」か「CANCEL」を選択するようになっています。
また、オプションを用いたセッティングも可能です。主なオプション項目は、attachAfter、title、accept、refuse、acceptStyle、refuseStyle、acceptActionです。
ダイアログボックスに表示させたいテキストは「title」に指定すればOKです。2つの選択ボタン(YES or NO)に表示させるテキストも、「accept」と「refuse」から指定できます。YES側が「accept」、NO側が「refuse」です。さらに、ボタンのスタイルも「acceptStyle」と「refuseStyle」から変更可能です。
シンプルながらもオプションによる細かいセッティングもできるので、自分好みのかっこいいフルスクリーンによるダイアログボックスを実装したい方は、ぜひチェックしてみてください。