画像を綺麗に整列させる便利なjQueryプラグイン「CollagePlus」がよかったのでメモがてらご紹介します。イメージギャラリーとかに使ってみたいですね。実際のデモはレスポンシブにもなっていてブラウザ幅に合わせて可変していきます。オプションで自分の好きなエフェクトも選べるのもいいですね。
[ads_center]
使い方

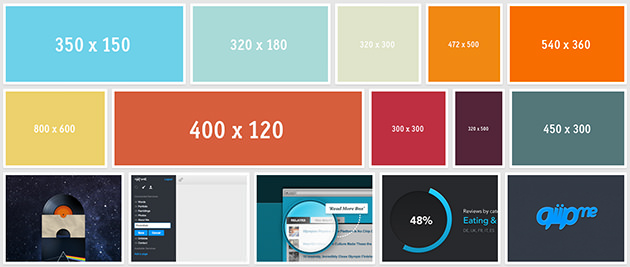
こんな感じで綺麗に整列させることができます。マウスオーバーするとキャプションも表示されます。
使い方もとてもシンプルですね。
// マークアップ
<div class="Collage">
<img src="example1.jpg" />
<img src="example2.jpg" />
<img src="example3.jpg" />
</div>
// プラグインをセット
$('.Collage').collagePlus();
最初に表示される時のエフェクトは全部で6種類あります。エフェクトを指定する場合はtransitions.cssを読み込んでいる状態で、以下のように記述します。
$('.Collage').collagePlus(
{
'effect' : 'effect-1',
}
);
他にもいくつかオプションが用意されているので詳しくは公式サイトで確認できます。グリッドスタイルでイメージギャラリーを実装したい時の選択肢の一つになりそうですね。





