Before and after sliderというjQueryプラグインを使えば、ビフォーアフター画像を実装することができます。スライド機能もついていて、クリック&ドラッグで左右にスライドさせることができます。これによりビフォーとアフターを自由に見比べることができるのでとても便利です。
[ads_center]
Before and after sliderの使い方
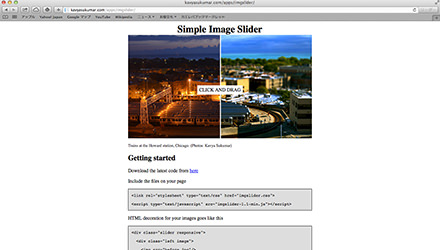
実際のデモは以下から確認することができます。

デモ
デモでは、パソコンの場合はクリック&ドラッグでスライドできます。スマホからも動作を確認してみたところ、フリックスライドできました。とても便利ですね。
画像をマークアップする場合は以下のように記述します。とても分かりやすいですね。
<div class="slider responsive">
<div class="left image">
<img src="before.jpg"/>
</div>
<div class="right image">
<img src="after.jpg"/>
</div>
</div>
で、プラグインをセットします。
<script type="text/javascript">
$('.slider').slider();
</script>
使い方や機能ともにシンプルで使いやすいjQueryプラグインですね。左右にスライドさせることで、ビフォー、アフターの画像の見れる面積を自由に調整できる辺りが便利だと思います。
ビフォーアフター画像を実装したい時に活用してみてはいかがでしょうか。