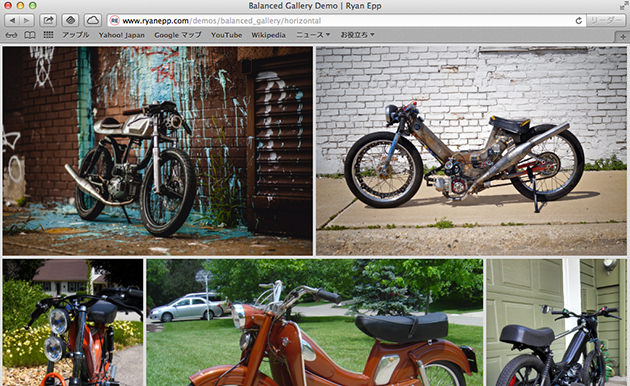
Balanced GalleryというjQueryプラグインを使えばブラウザの画面内にバランスよく綺麗に整列されたギャラリーを実装することができます。実際のデモではレスポンシブな作りになっており、ブラウザの横幅を可変することでそれに応じたレイアウトに調整されます。以下は使い方です。
[ads_center]
Balanced Galleryの使い方

このように、画面内に各画像が綺麗に収まっています。HorizontalとVerticalの2つのタイプがあり、オプションで好きな方を指定することができます。
jQueryとプラグインをhead内に読み込んだら。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="jquery.balanced-gallery.min.js"></script>
Balanced Galleryを呼び出します。
$(window).load(function() {
$('#myGallery').BalancedGallery({ /* オプション */ });
});
オプション
オプションには以下のような項目があります。orientationでhorizontalかVerticalを設定できます。
var defaults = {
autoResize: true,
background: null,
idealHeight: null,
idealWidth: null,
maintainOrder: true,
orientation: 'horizontal',
padding: 5,
shuffleUnorderedPartitions: true,
viewportHeight: null,
viewportWidth: null
};
ブラウザは、Chrome、Safari、FireFox、IE 9+、Mobile Safari、Mobile Chromeでテスト済みだそうです。手軽にイメージギャラリーを実装したい時に役立ちそうですね。