jQuery Autocompleterはカスタマイズ性に優れたサジェスト機能を実装できるjQueryプラグインです。文字を入力するとそれに関連するキーワード候補をリストアップしてくれるので、入力の手間も省けます。
jQuery Autocompleter
以下、jQuery Autocompleterの実際のデモになります。
デモ
デモではテキストボックスに何か文字を入力すると、その文字に関連したキーワード候補を表示してくれます。
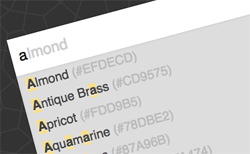
例えば、aという文字を入力すると、Almond、Antique Brass、Apricot、Aquamarine、Asparagus……などといったキーワード候補がいろいろ出てきます。目的の候補を選択するだけでテキストボックスへの入力が完了するので、いちいち全ての文字を入力する必要もなく、ユーザーの負担も軽減できますね。
オプションもたくさんあり、source、asLocal、empty、limit、minLength、delay、customClass、cache、cacheExpires、focusOpen、hint、selectFirst、changeWhenSelect、highlightMatches、ignoredKeyCode、customLabel、customValue、template、offset、combine、callbackと、多彩なカスタマイズが可能です。
カスタマイズ性の高いサジェスト機能を実装したい人は、ぜひ「jQuery Autocompleter」をチェックしてみてください。jQuery Autocompleterの詳しい使い方やダウンロードは、以下のページからどうぞ。