jfMagnifyはHTMLコンテンツの細部を拡大して表示させる拡大鏡を実装することができるjQueryプラグインです。画像などの細部をチェックしたいときに便利ですね。拡大鏡にはプラス(+)とマイナス(-)ボタンがついており、倍率を変更することが可能です。「もっとズームしたい!」「もうちょっと引いて見たい!」というときに役立つ機能です。
jfMagnify
以下のページからjfMagnifyのデモをチェックできます。
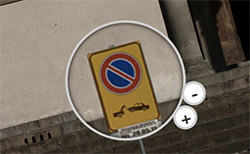
デモでは1枚の画像の上に虫眼鏡のような拡大鏡が設置されています。拡大鏡はドラッグして好きな位置へ移動させることができます。
特定の部分を拡大させてじっくりチェックしたいときに便利ですね。
また、拡大鏡にくっついている+・-ボタンをクリックすると拡大率を調整することができます。自分の見やすい大きさに設定できるので、ユーザーにとってはありがたい機能になるのではないでしょうか。
ちなみにデモの画像の上にはテキストリンクも設置されていますが、このテキストリンクも拡大して見ることができます。
画像のみならずテキストなども拡大できるので、いろんなケースに応用できそうですね。
というわけで、+・-ボタンがついた便利な拡大鏡を実装できる「jfMagnify」のご紹介でした。jfMagnifyの詳しい使い方やダウンロードは以下からどうぞ。