hummingbird-popoverは高速・軽量なコンテキストメニューを実装できるjQueryプラグインです。多階層なコンテキストメニューに対応していて、操作性もシンプルでストレスなくサクサクと動作するのがいいですね。
hummingbird-popover
以下、hummingbird-popoverの実際のデモページです。
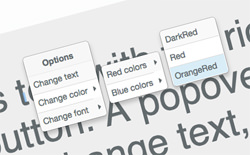
デモではテキストの上で右クリックすることで、カスタマイズされたコンテキストメニューが表示されます。Optionsと書かれたメニューには、Change text、Cange color、Change fontというメニュー項目が用意されていて、さらにChange colorとChange fontには子メニュー(Change colorには孫メニューも)が内包されています。
コンパクトでシンプルなデザインで、とても見やすく操作もしやすいコンテキストメニューです。
テキストをチェンジしたり、カラーやフォントも手軽にコンテキストメニューから切り替えられるのが便利ですね。応用次第でいろんなシーンで活躍してくれるjQueryプラグインになるのではないでしょうか?
実装に関しても、シンプルなHTMLをベースにしているのでとても扱いやすそうですね。というわけで、高速で軽量なコンテキストメニュー「hummingbird-popover」の紹介でした。
hummingbird-popoverの具体的な使い方やダウンロードは、以下のページからどうぞ。