How satisfied are you? Sliderは、スライダーを左右に動かすことで、その位置によってアイコンが変化するスライドバーを実装できるチュートリアルです。シンプルなスライドバーで操作もしやすく、応用次第でいろんなシーンに活用できそうですね。
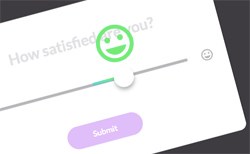
How satisfied are you? Slider
以下のページから、How satisfied are you? Sliderの実際のデモ動作やコードをチェックできます。
デモでは「How satisfied are you?」と表示されたスライドバーが設置されています。バーを左右にスライドさせてみると分かると思いますが、顔のアイコンが表示され、真ん中を基軸に右へ移動させると笑っているアイコンになり、左へ移動させると不満なアイコンに変化します。
スライドの位置に応じてアイコンが切り替わるのでとてもおもしろい機能ですね。何かのレビュー評価など、用途によってはいろいろと応用できるのではないでしょうか?
というわけで、スライドバーの位置によってアイコンが変化する「How satisfied are you? Slider」の紹介でした。