GRT Responsive Menuはレスポンシブに対応したモバイルフレンドリーなナビゲーションメニューを実装できるjQueryプラグインです。シンプル・軽量なのでスマホやタブレットなどモバイルからの閲覧にも最適ですね。
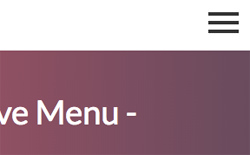
モバイル版ではハンバーガーアイコンになる
以下のページからGRT Responsive Menuの実際のデモ動作をチェックできます。
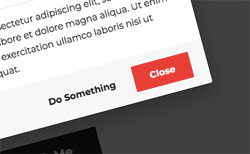
デモではPCからのアクセスの場合、画面上部にナビゲーションメニューが横に並べられています。画面幅を縮小していくとそれに合わせてメニューのフォントサイズなどが変化します。そして特定のポイントでモバイル版に切り替わる仕組みです。モバイル版ではナビゲーションメニューがハンバーガーアイコンになり、これをクリックするとフルスクリーンでナビゲーションメニューが表示されます。フルスクリーン時には右上にバツ印が付いているので、ここから元の画面に戻ることが可能です。
画面いっぱいにナビゲーションメニューが表示されるので画面の小さいスマホなどではとても見やすく操作しやすいですね。
使い方やマークアップもシンプルで簡単に実装できるはず。というわけで、シンプル・軽量・レスポンシブ対応のナビゲーションメニューを実装できる「GRT Responsive Menu」の紹介でした。GRT Responsive Menuの詳しい実装方法やダウンロードは、以下のページからどうぞ。