Filterizrはソートやシャッフルができるレスポンシブに対応したギャラリーを実装するjQueryプラグインです。CSS3 トランジションが使われています。プラグイン自体が軽量になっているところもうれしいですね。
Filterizr
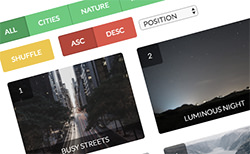
Filterizrを使ったギャラリーのデモは以下になります。
デモでは全部で9枚の写真が並んでおり、ALL、CITIES、NATURE、INDUSTRIAL、DAYLIGHT、NIGHTSCAPEのどれかのボタンをクリックすると、それに合う写真が絞り込まれます。
また、SHUFFLEボタンをクリックすると、写真がシャッフルされます。そのほか、ASCで昇順、DESCで降順に写真を並べ替えることも可能です。
写真を並べ替えたり絞り込んだりするときのアニメーションも滑らかでとてもいい感じですね。
レスポンシブに対応していることから、PCをはじめスマフォやタブレットにも最適なレイアウトで表示されるところもGoodです。
Chrome、Firefox、Safari、Opera、Android、iOS、Edge、IE(v.10+)がサポートされているとのこと。
軽量でレスポンシブに対応したソートやシャッフルができるギャラリーを実装したい方は、ぜひチェックしてみてください。
Filterizrのダウンロードや詳細は以下からどうぞ。