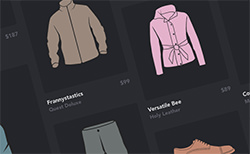
Filterable Product Gridはタッチにも対応したレスポンシブなグリッドレイアウトを実装することができます。商品ページを作成する際にとても役立ちそうですね。デザイン、機能ともにシンプルで使いやすいです。
Filterable Product Grid
Filterable Product Gridの実際のデモは以下のページから確認することができます。
レスポンシブ対応なので様々なブラウザ幅に最適なレイアウトで表示されます。ブラウザ幅を変更することでアニメーション付きでレイアウトが調整されていきます。
また、タッチにも対応しておりデモページをiPhoneで動作確認してみたところ、商品ブロック内をフリックで切り替えていくことができました。
これはかなり便利ですね。直感的でストレスなく操作することができるので非常に使い心地がいいと思います。
そんなわけで、プロダクトをレスポンシブに対応したグリッドレイアウトで作りたいという方は是非チェックしてみてください。
Filterable Product Gridの詳しい使い方やダウンロードは以下からどうぞ。