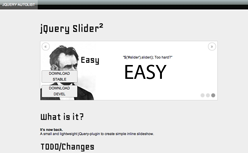
とても簡単かつ軽量なjQueryのスライダー「jQuery Slider²」を使ってみました。使いやすくて、サクっと実装できます。オプションで幅や高さも指定できますし、スピード、自動スライドも切り替えられ、それなりの機能もつけられるのでいい感じかと思います。以下、サンプルと使い方です。
[ads_center]
使い方
以下のサイトからダウンロードできます。
jQuery Slider² – Make your site slide – wex.im
いつも通り、head内にjQuery本体とプラグインを読み込みます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script type="text/javascript" src="jquery.slider.js"></script> <link href="jquery.slider.css" rel="stylesheet" type="text/css" />
そして、スライダーを指定してあげます。
<script type="text/javascript">
$(function() {
$('#slider').slider();
});
</script>
HTMLもシンプルにこんな感じで記述していきます。
<div id="slider">
<div><!-- コンテンツ1 -->
<p>テキスト・・・</p>
</div>
<div><!-- コンテンツ2 -->
<p>テキスト・・・</p>
</div>
<div><!-- コンテンツ3 -->
<p>テキスト・・・</p>
</div>
・・・中略・・・
</div>
これ以上ないくらいシンプルですね。あとは各コンテンツにクラスをつけるなりCSSで見栄えを調整してあげればいいかと思います。
オプションは以下のようにして指定できます。
<script type="text/javascript">
$(function() {
$('#slider').slider({
autoplay: true,
showControls: true,
showProgress: true,
hoverPause: true,
wait: 3000,
fade: 500,
direction: 'left',
width: 500,
height: 300,
randomize: false,
});
});
</script>
オプション
- autoplay
- 自動でスライドできます。trueかfalseを指定します。
- showControls
- trueで前/次のナビゲーションの矢印が表示されます。falseで表示しなくなります。
- showProgress
- 下にある現在位置を示すページナビの表示/非表示を指定できます。trueかfalseを指定します。
- hoverPause
- マウスオーバーするとスライドを停止させることができます。停止する場合はtrue、しない場合はfalseです。
- wait
- 次のスライドまでの間隔のスピードを指定できます。
- fade
- スライドアニメーションのスピードを指定できます。
- direction
- leftかrightを指定できます。デフォルトはleftです。右から左へスライドします。rightを指定すると逆に左から右へスライドします。
- width
- スライダーの幅です。
- height
- スライダーの高さです。
- randomize
- 開始するスライドをランダムで表示させます。
大体こんな感じですかね。他にもslidebeforeやslideafterでコールバックを指定することもできます。ということでとても手軽なスライダーなのでオススメです。
以下のスライダーもシンプルで使いやすいのでよろしければこちらもどうぞ。
シンプルで使いやすいベーシックなスライドショーを実装できるjQueryプラグイン「Basic jQuery Slider」