countdownCubeは3Dキューブのようにクルッと回転するカウントダウンタイマーを実装することができるjQueryプラグインです。回転が加わることで、よりリアルなカウントダウンの臨場感がでてきますね。3Dの回転するキューブエフェクトにはCSSのtransitionが使われているとのこと。
countdownCube
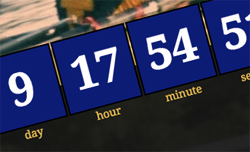
以下、countdownCubeの実際のデモページです。
デモでは3Dキューブのように回転しながらリアルタイムで時の経過を知らせてくれるカウントダウンタイマーが設置されています。year、month、day、hour、minute、secondの数値が表示されていて、刻々とカウントダウンされているのを確認できます。
各項目の数値が切り替わる時に、3Dキューブのようにクルッと回転して切り替わります。回転するエフェクトが加わることで、時間が進んでいることへの臨場感がプラスされると思います。
どこか退屈になりがちなカウントダウンタイマーに、動きを与えて視覚的な楽しみを体験できるカウントダウンタイマーに仕上がっている印象です。
使い方も簡単で、キューブのサイズや背景カラーなどのセッティングも手軽にできるのがいいですね。target、targetTimezone、cubeSize、background、colorなど、いろんな項目のセッティングが可能なので、カスタマイズして使いたい人にも使いやすいと思います。
というわけで、3Dキューブのようにクルッと回転するカウントダウンタイマーを実装できるjQueryプラグイン「countdownCube」の紹介でした。countdownCubeの具体的な使い方やダウンロードは、以下のページからどうぞ。