Clock Timepicker Plugin for jQueryは、アナログ時計感覚で使えるタイムピッカーを実装することができるjQueryプラグインです。Androidのタイムピッカーからインスパイアされています。直感的に時や分を決められるので、なかなか使いやすいですね。スマホとの相性もいいと思います。
Clock Timepicker Plugin for jQuery
以下のページからClock Timepicker Plugin for jQueryの実際のデモ動作をチェックできます。
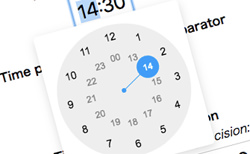
デモページにはいくつかのサンプルが設置されています。例えば、上にあるスタンダードタイプのタイムピッカーをクリックしてみると、アナログ時計のようなものが表示されます。
外側には1〜12の数字が、内側には00と13〜23の数字が円形に並べられています。外側と内側を使い分けることで、午前・午後を明確にすることができますね。
時を選択したあとは、分を選択する画面が表示されます。こちらもアナログ時計のように5分単位で数字が並べられていますが、数値の指定は1分単位で行うことが可能です。
ほかにも、いくつかのサンプルが用意されているので気になる人はそちらもチェックしてみてください。
オプションもたくさん用意されていて、カラーやデュレーションなどいろんな項目のカスタマイズができるようになっています。
afternoonHoursInOuterCircle、autosize、colors.buttonTextColor、colors.clockFaceColor、colors.clockInnerCircleTextColor、duration、durationNegative、fonts.buttonFontSize、fonts.fontFamily、maximum、minimum、onChange、onClose、onOpen……など、ほかにもさまざまなオプション項目があります。
というわけで、アナログ時計のような感覚で使えるカスタマイズ性に優れたタイムピッカーを実装できるjQueryプラグイン「Clock Timepicker Plugin for jQuery」の紹介でした。
詳しい使い方やダウンロードに関しては、以下のページからどうぞ。