Choice.jsはVanilla JSを使用した軽量のセレクトボックスやテキスト入力を実装できるスクリプトです。jQueryに依存することなく使えるのがいいですね。ブログや画像ギャラリーのタグ付けなどにはピッタリの機能になるのではないでしょうか。
カスタマイズ性に優れさまざまなパターンが可能
Choice.jsのデモは以下のページからチェックできます。
デモ
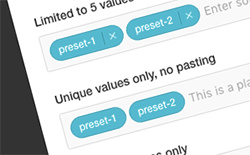
Text inputsという項目のなかでは、いろんなテキスト入力を試すことができます。最大で5つしか入力できなかったり、削減ボタンがついていたり、メールアドレスの形式でないと入力できなかったりと、さまざまなパターンが用意されています。
同様に、Multiple select inputという項目でもDefaultのものからオプショングループごとに選択肢が整理されているものまでいくつかのデモに触れることができます。
そのほか、Single select inputという項目にもさまざまなデモがあります。Multiple select inputは、セレクトボックスから選択したものをタグ付けするように複数選べるのが特徴ですが、Single select inputは一般的なセレクトボックスのように一つしか選べないようになっています。
また、選択後はタグ付けのようなスタイルではなく、シンプルにテキストが表示されている感じです。
webページやコンテンツに応じてうまく使い分けできるのがいいですね。オプションもかなり豊富なので、カスタマイズしたい人にもうれしい仕様になっているはず。
Vanilla JSで軽量ながらも、多彩な機能を備えたセレクトボックス、テキスト入力を取り入れたい人は、ぜひChoice.jsを活用してみてください。
詳しい使い方やダウンロードに関しては以下からどうぞ。