cascadingDivsはjQueryとCSS3を使ってつくられた軽量なアコーディオンです。サクサク動作する水平スライダーのようなアコーディオンなので、ストレスもなくとても快適にコンテンツを楽しむことができます。テキストやバナーなど、いろんなコンテンツをアコーディオンで見せたいときに活用してみてはいかがでしょうか?
cascadingDivs
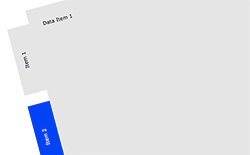
以下、cascadingDivsの実際のデモになります。
各コンテンツをクリックすると、スライドでコンテンツが開かれます。それと同時に、いままで見ていたコンテンツが閉じられます。上記はバナーのデモですが、テキストのデモも用意されています↓
一つの画面内にできるだけたくさんの情報を詰め込みたいときなんかに便利ですね。
また、オプションにあるslideTimeの値を変更することで、スライドの速度を調節することも可能です。マークアップもシンプルでわかりやすいので、サクッと実装できそうです。
というわけで、軽量でいろんなコンテンツを表示できる水平アコーディオンを使いたい方は、ぜひcascadingDivsをチェックしてみてはいかがでしょうか。
ダウンロードや詳しい使い方は以下からどうぞ。