before-after.jsはシンプルでレスポンシブに対応したビフォーアフター画像を実装することができます。中央にあるボタンを左右にスライド移動させることでビフォーとアフターを確認できます。
before-after.js
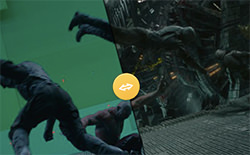
以下はbefore-after.jsのデモになります。レスポンシブ対応なのでスマフォにも最適化されます。実際にiPhoneで確認してみたところ、スムーズに動作してすごくいい感じでした。
境界線をスライドさせることで2つの画像を比較することができるので、スペースを有効に使いたい時にはとても便利ですね。1枚分の画像スペースで済むので大きな画像を比較させたい場合にもよさそうです。
商品ページで使ったり画像の解像度を比較させたりなど、応用次第でいろんなところで活用できるかと思います。
スマフォやタブレットといった様々なデバイスからでも手軽にビフォーとアフター画像を見比べることができるので、この手の機能を実装したい時には覚えておきたいですね。
ライセンスはMITということで、興味がある方は是非チェックしてみてください。