Basic Metro Dynamic jQuery Tab Menuは、お洒落でスタイリッシュなタブメニューを実装できるのが特徴です。jQueryが使われています。さりげなく切り替わるアニメーションとシンプルなデザインがとてもクールですね。
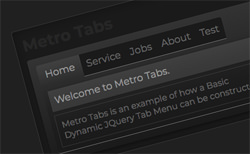
Basic Metro Dynamic jQuery Tab Menu
以下のページからBasic Metro Dynamic jQuery Tab Menuの実際のデモ動作やコードをチェックできます。
Basic Metro Dynamic jQuery Tab Menu
デモでは黒で統一されたスタイリッシュなタブメニューが用意されています。各タブを選択すると、それに対応したコンテンツが表示されます。
フェードによるさりげないアニメーションで切り替わる姿がとてもお洒落ですね。コンテンツの量に応じてボックスの高さが変化するのもいいと思います。
また、デモのタブメニューは全体的にブラックで統一されていますが、CSSを弄ることで簡単にカラーを変更することができます。もちろん、カラーだけでなくフォントのサイズやボーダー、ボックスシャドウなど、細かい部分まで自分好みにカスタマイズすることも可能です。
ちなみに、JSのコードを見ると分かると思いますが、タブやコンテンツに記述するテキストはHTMLに記述するのではなく、JS側で記述します。
というわけで、クールでスタイリッシュなタブメニューを実装できる「Basic Metro Dynamic jQuery Tab Menu」の紹介でした。