Bar Indicatorは数値をインジケーターで表示させることができるjQueryプラグインです。視覚的にどのくらいの数値なのかが瞬時に分かるのでとても便利ですね。シンプルなデザインで見やすいと思います。
Bar Indicator
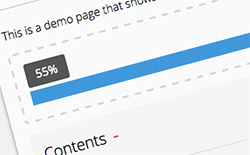
Bar Indicatorの実際のデモは以下になります。
特徴としては、オプションで様々なスタイルのバーにすることができることです。
横表示や縦表示はもちろん、バーの高さ、カラー、タイトル付けなどなどカスタマイズする上でも非常に役立つ機能がいろいろと用意されています。
バーの始点と終点に最小値・最大値を表示させたり、なんてことも可能です。
基本的な使い方は、jQuery本体とプラグインファイルを読み込んだ状態で、以下のようにHTMLを記述します。
<span id="bar">30</span>
あとはBar Indicatorを初期化してあげればOKです。
$('#bar').barIndicator();
シンプルな数値のバー表示から、ちょっとした複雑なカスタマイズを施したバーまで、応用次第でいろんなバリエーションが可能になるので、この手のプラグインを探している方には有力な選択肢の一つになりそうですね。
Bar Indicatorの詳細は以下からどうぞ。