Animating List Itemsはリスト内にある項目をスウィングやフェードといったアニメーションをしながら追加や削減をすることができます。少しのJSで作成できるので軽さを求める方にはピッタリではないでしょうか。
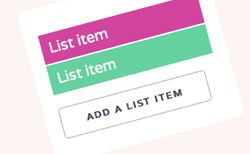
Animating List Items
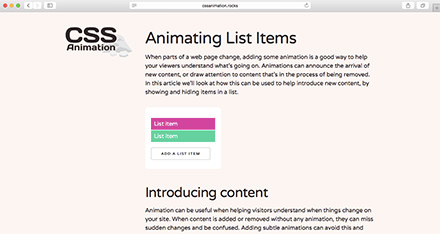
以下はAnimating List Itemsのデモや使い方に関する詳細についてです。

実際のデモではADD A LIST ITEMというボタンをクリックするとアイテムがアニメーション付きで追加され、各アイテム自体をクリックすると削減されます。
アニメーションにはいくつかのパターンが用意されており、フェード、スライドダウン&フェード、スウィングイン、サイドからのスウィングといったものがあります。
また、他にもアニメーションなしといった設定にすることも可能です。
アニメーションはCSSのカスタマイズで設定することができるので管理もしやすそうだし手軽に変更できるのがいいですね。
動きがあることによってリスト内の変化にも気づきやすくなるのでユーザビリティも向上するかと思います。
そんなわけで、アニメーション付きでコンテンツを表示・非表示にすることができるAnimating List Itemsのご紹介でした。