Ace Responsive Menuは、レスポンシブに対応したマルチレベルのナビゲーションを実装することができるjQueryプラグインです。軽量で、水平、垂直、アコーディオンの3タイプのナビゲーションメニューが用意されています。
Ace Responsive Menu
下記のページから、Ace Responsive Menuの実際のデモ動作を見ることができます。
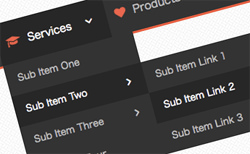
横に並んだナビゲーションメニューが設置されていて、下矢印の付いたメニューにマウスオーバーすると、その下の階層のメニューが表示される仕組みです。多階層のメニューを快適に操作できるので、目的のメニューまで簡単にアクセスできますね。
ナビゲーションはレスポンシブにも対応していて、画面を縮小していくとモバイル用のハンバーガーメニューに切り替わります。右側のハンバーガーアイコンをクリックすると、ナビゲーションメニューが開閉されます。
クリックすることでメニューが表示される仕組みなので、スペースが少ないスマホなどにはピッタリのナビゲーションメニューといえそうです。
また、Ace Responsive Menuには、Horizontal Menuのほかにも、Vertical MenuとAccordion Menuも用意されています。どのメニューもパソコン、モバイルともに快適なナビゲーション操作を実現しています。
オプションには、resizeWidth、animationSpeed、accordionExpAllといったものが用意されていて、リサイズされるブレイクポイントの設定やアニメーションスピードの設定などが可能になっています。ちなみにアニメーションスピードの値は、slow、medium、fastから指定できます。
また、サポートされているブラウザは、IE 7+、Firefox 3+、Chrome 4+、Safari 4+、Opera 10+とのこと。
レスポンシブ対応でマルチレベルのナビゲーションを実装したい人は、ぜひ「Ace Responsive Menu」を活用されてみてはいかがですか?
Ace Responsive Menuの具体的な使い方やダウンロードは、下記のページからどうぞ。