Accordion.JSは、開閉の動作がクイックで使いやすいアコーディオンを実装することができるjQueryプラグインです。ファイル容量も軽量で、gzip圧縮で〜1KBというのもうれしいですね。オプションやHTML5のdata属性を使用して設定することができます。
Accordion.JS
Accordion.JSの実際のデモ動作は以下のページから確認できます。
デモ
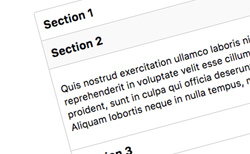
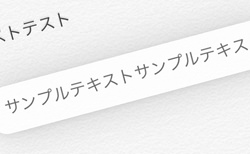
「Section 1」や「Section 2」などのヘッダー部分をクリックすると、その場所のコンテンツがスライドで開閉されます。開閉のスライドは、とてもクイックに動作するのでストレスなくサクサクとコンテンツを閲覧していくことが可能です。
デザインもシンプルで余計な装飾もなく、いろんなWebサイトに合わせやすいと思います。
デモページには、デフォルトのサンプルをはじめ、Second section active(例えば、Section 2のコンテンツを予め開いておく設定)やMultiple sections open by default(Section 2とSection 4を予め開いておく設定)など、いくつかのパターンのサンプルが設置されています。
Accordion.JSには、オプションもいくつか用意されているのでちょっとしたカスタマイズもしやすいです。主なオプションは、closeAble、closeOther、slideSpeed、activeIndex、openSection、beforeOpenSectionです。
シンプルで軽量、そしてクイックな動作でストレスレスなアコーディオンを実装できるjQueryプラグインを探している人は、ぜひ「Accordion.JS」を使われてみてはいかがですか?
ライセンスはMITとのこと。Accordion.JSの詳細やダウンロードは、以下のページからどうぞ。