- ホーム
- 過去の記事一覧
過去の記事一覧
-

モダンエフェクトなレスポンシブ対応のカルーセル実装「jRCarousel」
jRCarouselはモダンエフェクトなカルーセルを実装できるjQueryプラグインです。レスポンシブに対応しているのでPC、タブレット、スマートフォンとさまざ…
-

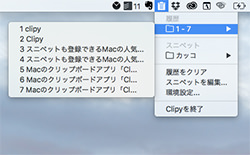
スニペットも登録できるMacの人気クリップボードアプリ「Clipy」
Macのクリップボードアプリ「Clipy」をインストールしてみました。いままでほかのクリップボードアプリを使っていましたが、Clipyがとても人気が高そうだった…
-

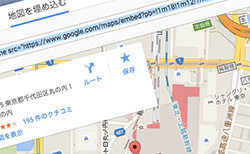
Google マップの地図の埋め込みをするやり方
以前までGoogle マップの地図をサイト内に埋め込むには歯車アイコンをクリックしてから埋め込みしていましたが、いつのまにかやり方が変わっていたのでご紹介します…
-

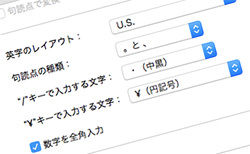
Macで「/(スラッシュ)」を「・(中黒)」に変更する設定方法
Macでキーボード入力しているときに全角の状態で「/」キーを押すと「/(スラッシュ)」が入力されますが、これを「・(中黒)」に変更する設定方法をご紹介します。…
-

画像にホバーして拡大できる軽量のスクリプト「Drift」
Driftは画像にホバーした部分を拡大できるシンプルで軽量なスクリプトです。商品画像を細部まで見せたいときや拡大画像をすべて載せるスペースがないときなんかに活用…
-

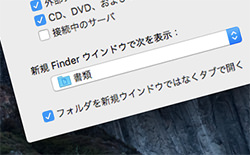
MacのFinderで最初に開かれる(新規ウインドウ)デフォルトフォルダを変更する設定方法
Finderを新規で開くとき、最初に選択されるデフォルトフォルダはおそらくマイファイルだと思いますが、これを好きなものに変更する設定方法をご紹介します。普段…
-

CSSを使ったエフェクトつきボタンを探せる「CSS Buttons」
CSSでエフェクトがついたボタンを作りたいときに役立つ「CSS Buttons」をご紹介します。Tumblr(タンブラー)アカウントであるこのサイトはアニメーシ…
-

エレコム(ELECOM)のミニUSBメモリがUSB3.0対応でよさそう
ノートパソコンの容量が足りないときやデータを気軽に持ち運ぶときに役立つエレコム(ELECOM)のミニUSBメモリ「MF-SU332GSV」をご紹介します。超…
-

ブルーライトをカットしてくれるiPhoneアプリ「視力保護ブラウザ for iPhone」
スマホから発せられるブルーライトは目や身体に負担がかかると言われており、これをカットするためのメガネや液晶フィルムが販売されていますが、今回はブルーライトをカッ…
-

サイド表示で見やすくて操作もしやすい縦型ナビゲーション「Vertical Fixed Navigat…
Vertical Fixed Navigation #2はサイドに表示される縦型ナビゲーションです。固定されているのでスクロールしても好きな場所から瞬時にアクセ…



