最新のiPhone6/6 Plusに対応したiPhoneアプリ「View Source – HTML, JavaScript and CSS」がとても使いやすかったのでご紹介します。iOS8のSafariエクステンション(拡張機能)にも対応しており、簡単にWebページのソースコードを閲覧することができます。
[ads_center]
View Sourceの使い方
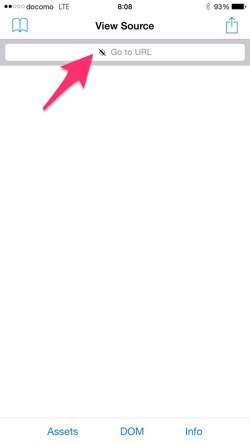
基本的な使い方は、まずView Sourceをインストールして起動します。すると「Go to URL」という入力欄があるので、ここにソースコードを見たいWebページのURLを入力します。

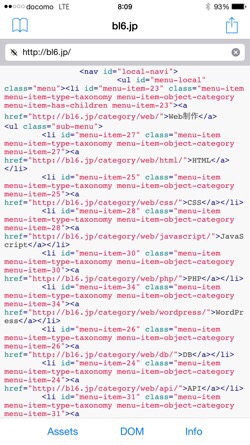
これでソースコードが表示されます。とてもシンプルです。

Safariからソースコードを見れるように設定する
そしてさらに実用的なのが、Safariのエクステンションでも使えることです。
普段iPhoneからWebページを見る場合はSafariを使うことが多いので、View Sourceのアクティビティをオンにしておくだけで、簡単にソースコードを表示させることができます。
これは非常に便利です。
設定方法は、Safariで目的のページを開いたら以下のメニューアイコンをタップします。

続いて「その他」をタップします。

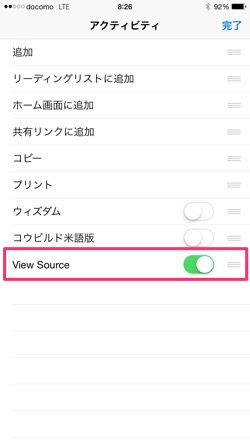
アクティビティが表示されるので、その中にある「View Source」を有効にします。

すると、メニュー内に先程までなかったView Sourceのアイコンが表示されるようになりました。

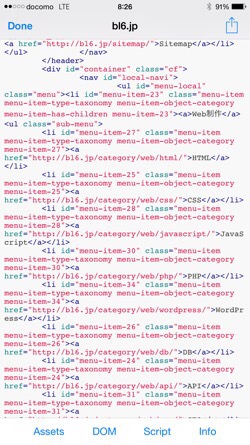
あとはソースコードを見たいページを開いている状態で、このアイコンをタップすれば、以下のようにソースコードを閲覧することができます。

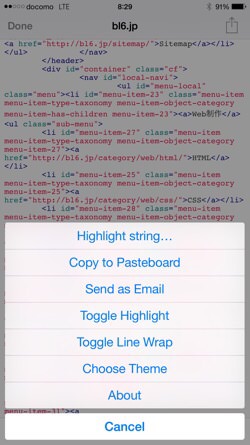
その他にもコードをコピーしたりメールで送ったりすることも可能です。

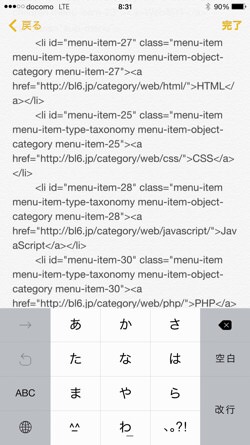
試しに「Copy to Pasteboard」からコードをコピーしてみました。メモアプリにペーストしてみたところ、しっかりとコードをコピペすることができました。

スマホから気軽にWebサイトのソースコードを見たいという方やWeb制作者の方にはとても役立つアプリですね。