最近DreamweaverでPHPのコードを書き始めました。前はPHPを書く時はCotEditorを使っていてDreamweaverはもっぱらHTMLとCSS書く時くらいしか使いませんでした。HTMLとCSSを書く時はコードヒントがでたりとても便利でDreamweaverを使っていたんですがローカルでPHPを使ってサイト制作する時にいちいちCotEditorにコピーしてPHPのコード付け足して…とかなり面倒なことやってました。
[ads_center]
DreamweaverでPHP開発するのがいい理由
とりあえず僕がすごく便利だなと思ったことをいくつか書いていきます。
サイト管理が楽になる
ちなみに僕はMacを使っているのでMAMPをインストールしています。MAMPではhtdocsの中にフォルダを作っていきます。たとえば以下のような感じです。
- /Applications/MAMP/htdocs/サイト1
- /Applications/MAMP/htdocs/サイト2
- /Applications/MAMP/htdocs/サイト3
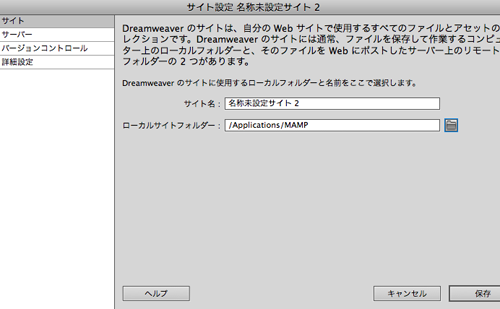
これを管理するためにDreamweaverで新規サイトを作る時にローカルサイトフォルダーをhtdocsではなくてMAMPにします。

サイト名は適当につけて下さい。

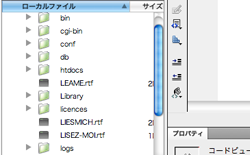
するとこんな感じでMAMPでの管理がしやすくなります。htdocsの中に色んなサイトを管理してるならここで好きなファイルを選んで編集したりすることができます。いちいちFinder開かなくてもいいです。
PHPのコードヒントを出す
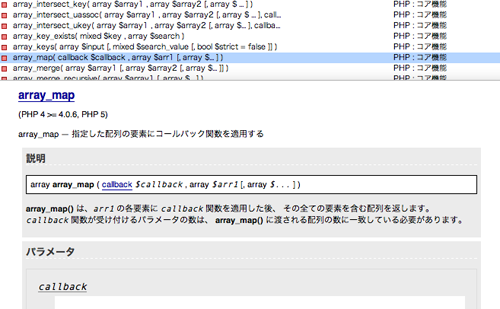
DreamweaverでPHPを書く時にコードヒントを出す方法です。デフォルトではcontrolキーをspaceキーでコードヒントが出るのですがMacだとSpotlightのショートコードに割り当てられているのでシステム環境でSpotlightメニューのキーボードショートカットのチェックを外します。するとこんな感じでコードヒントを出せるようになります。

まあ出ないよりは出る方が便利でいいですよね。まだ使い始めたばかりですが今後も色々試してみます。






