普段はChromeをメインブラウザにしているんですが、ここ最近はSafariもよく使うようになってきました。そんな時にSafariでもWebインスペクタやソースコードを表示したいと思ったんですが、表示方法がイマイチ分かりづらい印象だったのでメモがてらご紹介します。
Safariの環境設定から開発メニューを表示
デベロッパーツールを表示させるやり方はSafariの環境設定から可能です。
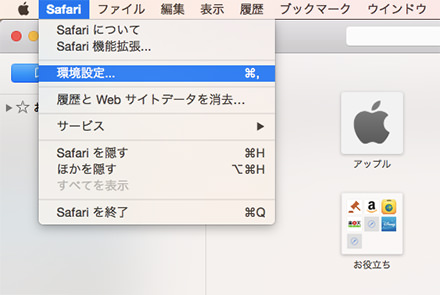
上部メニューから「Safari」→「環境設定…」を開きます。ショートカットキー「command + ,」でも開くことができます。

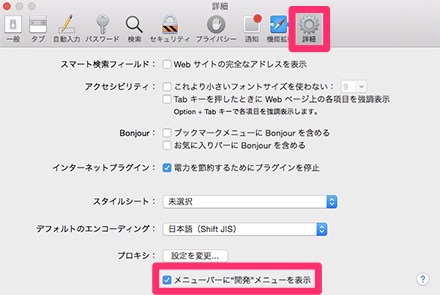
続いてタブメニューから「詳細」を選択して、下にある「メニューバーに”開発”メニューを表示」にチェックを入れます。

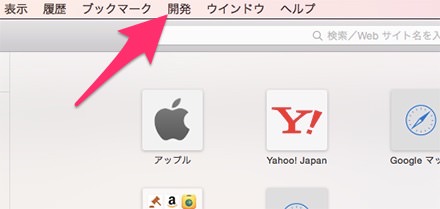
すると、先ほどまで上部メニューになかった「開発」が表示されるようになりました。

あとは開発メニューからWebインスペクタを表示させたりすることができます。WebインスペクタのショートカットキーはChromeと同じで「command + option + I」になります。
そんなわけで、SafariでもChromeみたいにデベロッパーツールを使いたいという方は、普段から開発メニューを表示させておくのがよさそうです。