ちょっと時間があったのでiPhoneとAndroidのシュミレーターをインストールしてみました。今後はスマートフォンサイトとかも作ってみたりしたいなーと思っていたので。目的は実機がないAndroidの方で、iPhoneは実機があるので別にいいかなーと思ったんですが、PC上でも確認できる選択肢も作った方がいいかなと思って入れてみました。両方あるとやっぱり便利ですね。
[ads_center]
SDKをインストールする
以下のサイトからSDKをインストールできます。
iPhone
iOS Dev Center – Apple Developer
Android
iPhoneはMacでないとインストールできないみたいですね。
シュミレーターを起動してみる
実際にシュミレーターを起動してみます。iPhoneの場合は以下のパスにあります。
Developer→Platforms→iphoneSimulator.platform→Developer→Applications→iOSシミュレータ.app
Androidの場合は以下です。
android-sdk-macosx→tools→android
起動してみるとこんな感じになります。こちらはiPhoneのシュミレーターです。

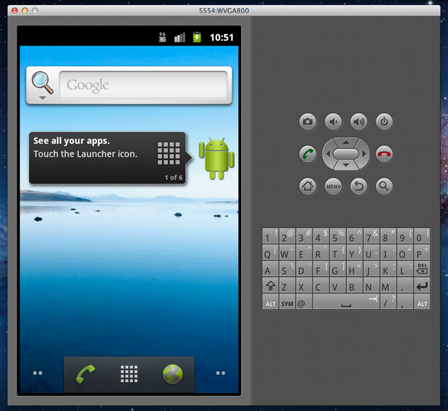
Androidはこんな感じです。

横向きにする場合は、iPhoneでは上部メニューから「ハードデバイス」→「反時計回り回転」で横向きになります。AndroidはMacの場合、システム環境からキーボードを選択して、「F1、F2 などのすべてのキーを標準のファンクションキーとして使用」にチェックをつけた後「control + F11」で横向きになります。
色々と弄ってるだけでも面白いですね。
参考サイト