- ホーム
- 過去の記事一覧
JavaScript
-

軽量で見やすいツールチップを実装できる「Popper.js」
Popper.jsはユーザーにとって見やすいツールチップを実装できるJSライブラリです。容量が軽量なところもGoodですね。ツールチップを表示する位置を指定でき…
-

Webページのテキストにツイートリンクを作成できる「InlineTweet.js」
InlineTweet.jsはWebページのテキストにツイートリンクを簡単に作成できる便利なスクリプトです。使い方もシンプルなので、手軽に実装できるのがいいです…
-

カスタマイズもできるパーセンテージのサークル実装「percircle」
percircleはCSSによるパーセンテージのサークルを実装できるjQueryプラグインです。ホバーでアニメーションしたりカラーやサイズを設定したりとカスタマ…
-

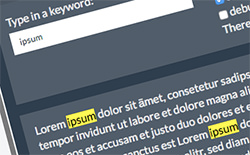
キーワードをハイライトしてくれる「jquery.mark」
jquery.markはキーワードをハイライトしてくれるjQueryプラグインです。コンテンツのなかから自分が探したいキーワードをテキストボックスに入力すると、…
-

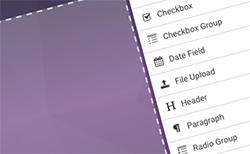
ドラッグ&ドロップでフォームを手軽につくれる「formBuilder」
formBuilderはドラッグ&ドロップでフォームを手軽につくることができるjQueryプラグインです。ボタンやチェックボックスなどさまざまなフォームのメニュ…
-

ポリゴンによるローディングアニメーションがかっこいい「Spring Loaders」
Spring Loadersはポリゴンでつくられたローディングアニメーションを実装することができます。立体感があり滑らかで、未来っぽい感じのアニメーションがとて…
-

スクロールでフッターメニューを表示させる「footerMenu」
footerMenuはスクロールするとフッターメニューを表示させることができるシンプルなjQueryプラグインです。スクロール時にヘッダーではなく、フッターを固…
-

アイコンに素敵なアニメーションを実装できる「Animocons」
Animoconsはアイコンにさまざまなアニメーションを加えることができるライブラリです。mo.jsを使ってつくられているとのこと。アイコンにオシャレでかわいい…
-

インタラクティブなライティングエフェクトを実装できる「normalmap.js」
normalmap.jsはシンプルでインタラクティブなライティングエフェクトを実装することができるライブラリです。カーソルを動かすとそれに合わせて光のあたる方向…
-

ボタンクリック時にアニメーションをつけれる「animateClick」
animateClickはボタンをクリックしたときにアニメーションをつけることができるjQueryプラグインです。ちょっとしたアクセントになるのはもちろん、チェ…