- ホーム
- 過去の記事一覧
JavaScript
-

jQueryのbindメソッドとliveメソッドの簡単な違いや使い方
bindとliveの違いがちょっとわかりずらかったのでまとめてみました。bindもliveも基本的な記述の仕方は同じなので、使い方を覚えれば色々応用できそうな感…
-

jQueryで要素を挿入できるメソッドがたくさんあるので整理してみた
jQueryでHTML要素を追加するメソッドが色々あるので整理するために、ちょっとまとめてみました。似たようなメソッドの名前なので混乱しそうです。大きく分けると…
-

jQuery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる
背景画像をブラウザのサイズに合わせて表示できるプラグイン「jQuery Backstretch」を試してみました。ただ表示させるだけじゃなくて、フェードで複数の…
-

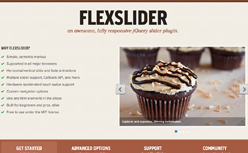
jQueryプラグインのレスポンシブな軽量スライダー「FLEXSLIDER」の使い方や設定方法
すごくいいですね、これ。スマートフォンにも対応させたいスライダーを探している人なんかにはまさにといった感じかと思います。その名もFLEXSLIDER。しかも軽量…
-

jQueryでCSSを複数の値で設定するやり方やクラスの追加や削減など色々
jQueryのCSS操作で複数の値を渡したい時はハッシュ形式にすると便利です。ただ、CSSはCSSで完全に分けて管理したい場合にはaddClassなどでクラス名…
-

レイアウトを超簡単に雑誌風に整列してくれるjQuery Masonryの使い方
jQuery Masonryというプラグインを使えば、ものすごく簡単にサイトのレイアウトを整列させることができます。各ボックスの要素にはfloatを指定する必要…
-

jQueryの基本的なセレクターを適当に試してみる
自分の勉強用としてちょっと適当に試してみました。jQueryの基本のセレクター構文です。セレクターは自分が取り出したいHTMLの要素を取り出して、メソッドなどを…
-

JavaScriptの基本構文を忘れた!って時にサクっと見たい10項目
最近はよくjQueryプラグインを使ったりすることが多くなってきたのですが、自分でちょっとカスタマイズしたりコードを読んでもさっぱり理解できないことが多々あるの…
-

カスタマイズも自由にできるjQuery「bxSlider」の使い方
個人的にかなりよさげなjQueryスライダーを使ってみました。その名もbxSlider。もしかして結構有名なのかもしれませんが...色々とオプションもありカ…
-

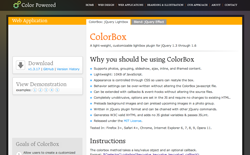
Lightbox風のjQueryプラグインColorBoxの使い方
綺麗なイメージギャラリーを簡単に設置できるColorBoxの使い方の紹介です。とても人気のあるjQueryのプラグインなのでご存知の方も多いかと思います。画像を…


