taggle.jsは依存関係のないタグ付け機能を実装できるのが特徴です。taggle.jsを使用することでフォーム内にタグフィールドを作成し、ユーザーからの入力を簡単にするほか制限付きで許可することも可能です。
taggle.js
taggle.jsの実際のデモ動作は以下のページからチェックできます。
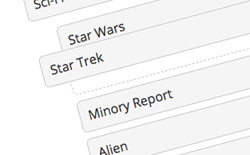
フォーム内に文字を入力してEnterキーを押すと、その入力した文字がタグとして追加されます。削減する場合はdeleteキーを使うか、もしくは削減したいタグにホバーするとバツ印が表示されるので、そこをクリックすると目的のタグを消すことができます。
そのほか、あらかじめ特定のタグを表示させておくことができたり、同じタグを入力した時にアラートのアクションを実行させたり、オートコンプリート機能を実装したりと、さまざまな機能が用意されています。
オプションもかなり豊富で、additionalTagClasses、allowDuplicates、preserveCase、saveOnBlur、clearOnBlur、duplicateTagClass、containerFocusClass、focusInputOnContainerClick、hiddenInputName……など、ほかにもいろんな項目が用意されています。
ほかのライブラリなどへの依存関係もなく、カスタマイズ性に優れたタグ付け機能を実装したい人は、ぜひ「taggle.js」をチェックしてみてください。taggle.jsのダウンロードや詳細は、以下のページからどうぞ。