sticky-itemsは指定したHTML要素をWebページの上部に付箋のように固定して表示させておくことができるjQueryプラグインです。スクロールダウンしても特定の要素を表示しておきたいというときに便利ですね。
sticky-items
sticky-itemsの実際のデモ動作は以下のページから確認できます。
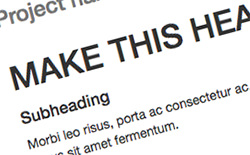
デモでは下へスクロールダウンしていくと「MAKE THIS HEADING STICKY!」と書かれた要素が画面上部に固定されます。
一般的にはスクロールダウンすることで見えなくなっていきますが、特定の要素だけユーザーに見えるようにしたい場合に役立つプラグインです。
また、デモはレスポンシブにも対応しているので、スマホからでも見やすいのがいいですね。試しにiPhoneで確認してみたところ、スクロールダウンしてもしっかり画面上部に固定されていました。
マークアップや使い方がとてもシンプルでわかりやすいほか、top、left、background、originalWidth、layer、parentStylesなどといったオプションも用意されているので、好みにあわせたカスタマイズをしたい人にもピッタリです。
スクロールダウンしても特定の要素だけを表示させる機能を実装したいという人は、ぜひチェックしてみてはいかがでしょうか?
sticky-itemsの詳しい使い方やダウンロードは以下からどうぞ。