Air Datepickerは軽量でクロスブラウザ、モダンブラウザに対応したjQueryのデータピッカーを実装できます。オプションもたくさん用意されているのでカスタマイズして使いたい方にもピッタリですね。
Air Datepicker
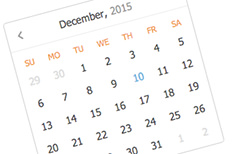
以下はAir Datepickerの実際のデモになります。
テキストボックスにカーソルを合わせるとシンプルなカレンダーが表示され、好きな日付をクリックすることでデータが入力されます。
オプションでカレンダーの表示位置を決めたり、フォーマットを指定することで月だけを表示することもできます。
他にもスタートとエンドを決めて範囲を設定したりといったことも可能です。
さまざまなブラウザに対応したシンプルでカスタマイズ性の高いデータピッカーを実装したい方は、ぜひチェックしてみてください。