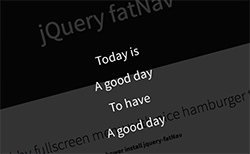
jQuery fatNavはミニマルテイストなフルスクリーンのナビゲーションメニューを実装することができます。デモではメニューアイコンをクリックするとオーバーレイでアニメーション付きのメニューが表示されます。フワッとさりげない感じで表示されるのがとてもお洒落ですね。
jQuery fatNav
以下はjQuery fatNavのデモになります。シンプルでスッキリしたデザインが特徴的です。
メニューはフェードでズームイン、ズームアウトのアニメーションで表示されます。自然な一連の動作がとてもいい感じです。
使い方もシンプルなところが嬉しいですね。こんな感じでマークアップすることができます。
<div class="fat-nav">
<div class="fat-nav__wrapper">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
</div>
jQuery fatNavを呼び出します。
$.fatNav();
カラーを指定したりといったカスタマイズもできるみたいなので、詳しい使い方やダウンロードに関しては以下のページからチェックしてみてください。
ミニマルな感じのナビゲーションメニューをフルスクリーンで実装したい時に覚えておきたいですね。